Making Your Website Accessible and Inclusive
Have you ever struggled to read text on a website because the font was too small or the color contrast was poor? Have you ever been unable to navigate a website because it wasn’t compatible with your screen reader?
If so, you understand the importance of having an accessible and inclusive website. Accessibility ensures that people with disabilities can perceive, understand, navigate, interact with, and contribute to the web. Not only is accessibility the right thing to do ethically, but it also makes good business sense. Accessible sites have better search engine optimization, lower development and maintenance costs, and reach a wider audience.
The power of the Web is in its universality. Access by everyone, regardless of disability, is an essential aspect.
Tim Berners-Lee
– Tim Berners-Lee
Follow this guide to make your website welcoming to all:
Provide Text Alternatives for Non-Text Content
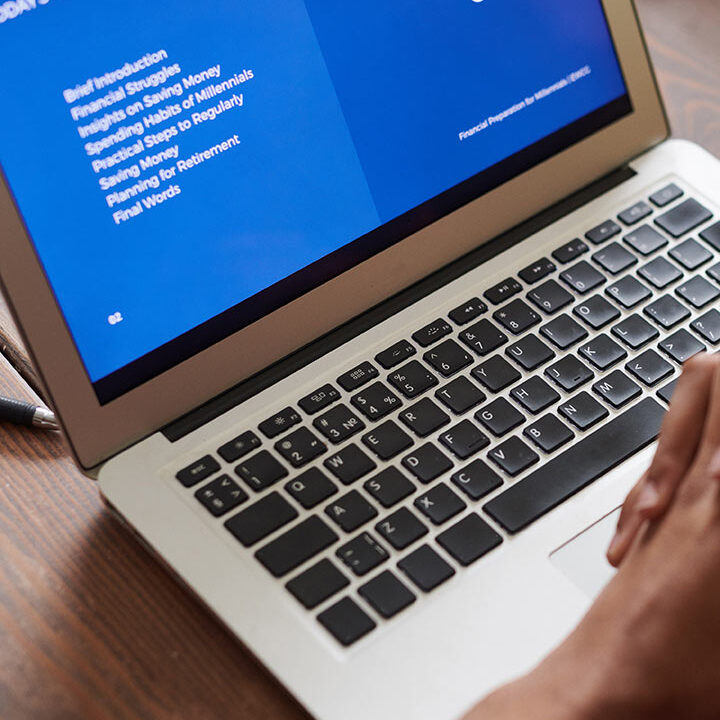
Imagine trying to understand an image that lacks proper descriptive alt text like the ones given below. Assistive technologies like screen readers rely on quality alt text to convey visual content and context to people who can’t see the image. Take the time to provide concise and meaningful text alternatives.

Create Easy-to-Read Content
Layout, color contrast, typography, and language clarity all impact readability. Use clean, well-structured layouts with plenty of headings and space between paragraphs. Ensure text and background colors meet minimum contrast ratios. Choose fonts that are easy to read at common web font sizes. Write clearly using plain language standards.
Make Navigation Operable and Understandable
All website visitors rely on navigation to find content. Keyboard and screen reader users additionally rely on proper semantic markup and ARIA labels. Use structural elements like main and aside to delineate page sections. Clarify page sections, buttons, and forms with ARIA roles. Allow keyboard access to all functions. Show users’ location with visible indicators.
Support Compatibility
A site that works beautifully in one browser may have issues in another. Test your site’s compatibility with commonly used browsers, assistive technologies like screen readers and switches, mobile devices, old and new operating systems, etc. Resolve issues through progressive enhancement and graceful degradation approaches.
Incorporate Accessibility Testing
Conduct accessibility audits to catch issues. Validate markup validity, test color contrast ratios, run screen readers over pages in their entirety to ensure a cohesive experience, and more. Make accessibility testing standard practice throughout design and development. No one knows better what works than actual users, so invite people with diverse abilities to evaluate the site regularly.
Make Gradual Improvements
An inaccessible website excludes potential customers and visitors. Prioritize creating accessible content going forward. Make enhancements to existing content over time following a documented accessibility roadmap. View accessibility as an ongoing commitment, not a one-and-done checkbox.
Creating an accessible website takes awareness, effort, resources and time. But everyone benefits from inclusion. Follow these tips and soon you’ll have a site that welcomes visitors of all abilities to engage freely.